
Sheet1
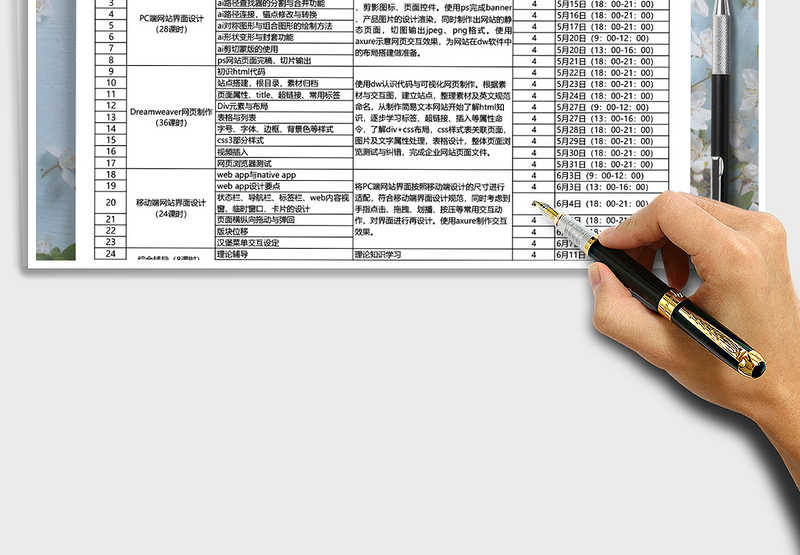
UI设计政府补贴培训课表
课次
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Unnamed: 1
模块
理论学习(4课时)
PC端网站界面设计 (28课时)
Dreamweaver网页制作(36课时)
移动端网站界面设计 (24课时)
综合辅导(8课时)
Unnamed: 2
知识点
UI与GUI、UX
ai形状工具的使用于路径选择变形
ai路径查找器的分割与合并功能
ai路径连接,锚点修改与转换
ai对称图形与组合图形的绘制方法
ai形状变形与封套功能
ai剪切蒙版的使用
ps网站页面完稿,切片输出
初识html代码
站点搭建,根目录,素材归档
页面属性、title、超链接、常用标签
Div元素与布局
表格与列表
字号、字体、边框、背景色等样式
css3部分样式
视频插入
网页浏览器测试
web app与native app
web app设计要点
......
点击查看更多
表格大全网提供2025年培训课程实训课表学习计划表模板供会员下载,作品格式为xlsx。更多精彩计划表素材,尽在表格大全网。
标签:培训课程实训课表学习计划表
本网站所有作品均是用户自行上传分享,仅供网友学习交流。若您的权利被侵害,请联系客服。